Do I charge extra for wireframes? And what if the client already has a design?
October 11, 2013 • Glenn Murray

Yesterday I posted an update on Google+ about writing copy within a wireframe. Two of my favourite copywriters, Kate Toon and Anna Butler, asked some very good questions in the comments. I thought I’d write a blog post to answer them properly.
Kate’s question
“Do you charge extra for the wireframes or include it in your cost? What do you do if the design is already underway?”
Anna’s questions
“…if a website is being designed independently, how do you align your vision with the web developer’s? (For existing sites I imagine you would just work off the existing layout.)
And do you also provide clients with the content in a Word doc so they can easily edit it, or do you have another trick up your sleeve for this?”
My answers…
Do I charge extra for the wireframes? – No. In most cases, I find the wireframe actually makes things quicker.
What if the design is already done or underway? – If the design is already done, I simply write around it. (Unless it’s really bad, in which case, I offer our services to re-design it.) If the design is underway, I ask if I can do the wireframe for the designer. If they won’t let me, again, I work within the designer’s constraints. Note that working to the designer’s constraints isn’t ideal, because you end up tailoring the copy to the design, when it should be the other way around. (That’s kinda like trying to edit client-supplied copy. It’s never going to be as good as something written from scratch. You can hear my thoughts about that in this old video post…) But it’s still better than writing in isolation.
Do I also supply a Word doc? – Yes. But not immediately. Usually I supply just the wireframe to begin with. This also serves as a proof of style. Then, once they have the idea, I switch over to Microsoft Word, and handle the rest of the review process with it. This is also important from the designer’s point of view, because it’s much easier to grab the copy out of Word than Balsamiq. And I certainly don’t want anyone re-typing it! That always ends in tears: Typos, spelling mistakes, punctuation errors… I’ve even had designers change the wording, so it’s more to their liking!
An example
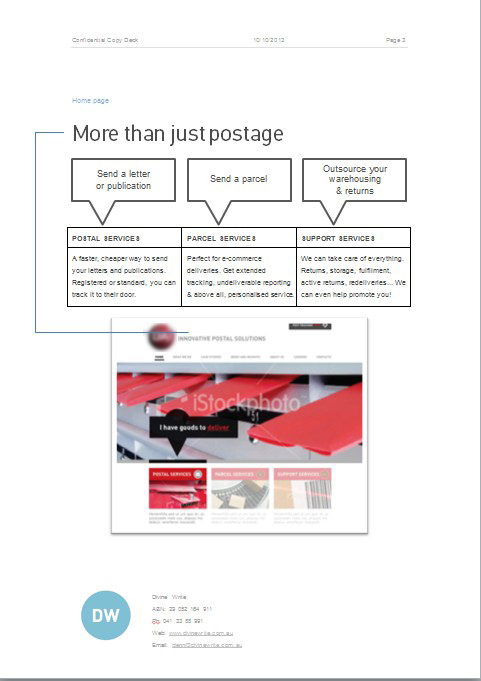
I’m working on a project, right now, where the design is already underway. As discussed above, I wrote the copy in Word. Here’s a screenshot of it:
As you can see, I made it visually similar to the design, so they’d know what all the bits were. The position of my headline was still a bit ambiguous, though, so I included a screenshot of the wireframe underneath my copy, and a line pointing from my headline to the wireframe headline.





Anna Butler wrote on October 10th, 2013
Thanks for the update, Glenn. And working to fit existing designs (even those underway) can always be tricky, so I appreciate your thoughts. Usually I'm lucky enough to work with a number of projects with my own web design 'partner' so we can nut out the best way to marry the content and design (I usually send her an early draft so she can mock it up for our clients), but there are still plenty of jobs where the copy has to fit what's there already. Definitely time to consider upgrading from Word to something a little more capable.
Reply
Bill Harper wrote on October 11th, 2013
I've been on a team where the web designer and I have been working pretty much independently. (Which is sad considering we sit about five metres from each other.) Unfortunately I usually have to crowbar my copy into the design, which is never a good thing. Thanks for asking the questions Kate and Anna, and thanks for posting your answers, Glenn.
Reply
Kate Toon wrote on October 11th, 2013
Hey Glenn I too am a huge fan of Balsamiq and have used it for IA for a little while now. But I hadn't thought about combining the two. It's a great idea and I think would really help a client understand the core elements, header, footer, right hand panels, navigation. Also useful for home pages where often the design is a bit more elaborate - it's hard to explain to all clients - what a slider is etc. Thanks for sharing your methods I may well steal your idea. Perhaps not for the whole deck, but for the proof of style section. Great post.
Reply
Glenn Murray wrote on October 11th, 2013
Like you, Anna, I gravitated towards a designer very early on. I've been working with Ian, my biz partner now, since 2002. I used to send Word drafts, but he much prefers the wireframe. It streamlines the start of the design significantly. Almost enough to offset my anal usability feedback and browser testing! ;-)
Reply
Glenn Murray wrote on October 11th, 2013
Ha! "Crowbar" and "copy"... Two words that should never appear in the same sentence...
Reply
Glenn Murray wrote on October 11th, 2013
Thanks Kate. One other thing it's great for is showing some interactivity. E.g. Dropdown menus. Skip to 35:40 in this vid to see how I illustrate them. https://www.divinewrite.com.au/copywriting/screencast-tutorial-writing-seo-copy-wireframe-format/ I know dropdowns are pretty simple, but it's not really the functionality I try to show, it's the contents of the menu - the IA.
Reply
Anna Butler wrote on October 11th, 2013
Not really sure I need to know about your anal usability feedback Glenn ;-)
Reply
Glenn Murray wrote on October 11th, 2013
LOL! You know you do!
Reply
Anna Butler wrote on October 11th, 2013
Best laugh I've had all week!
Reply
33 software tools for freelance copywriters wrote on April 10th, 2015
[…] Do I charge extra for wireframes? And what if the client already has a design? […]
Reply
Do copywriters need to be designers too? wrote on June 18th, 2015
[…] Interestingly, though, this isn’t a service that many of my clients request. Never has been. I didn’t start offering it because of external demand, but because of internal demand. I was just finding it harder and harder to write copy without reference to its context. Here’s a video tutorial showing how I create my wireframes, and an interview by the guys at Balsamiq (an awesome wireframing tool) where they ask me why I started doing it this way. Also a discussion about whether I charge extra for writing copy in wireframe format. […]
Reply
Como crear wireframes como un Diseñador de Experiencia Web – Degraficos.cl wrote on March 21st, 2019
[…] redactores también pueden utilizar los wireframes también! Por ejemplo, para poder visualizar sus copias hacia los clientes o ayudar a los diseñadores durante el proceso del diseño. Es importante mencionar que los […]
Reply